
Peak Energy Rewards
Admin Portal Case Study
Summary.
My Role:
UX / UI Designer
Year:
2018
Team Members:
1x Product Manager
1x Scrum Master
2x Front End Developers
2x Backend Developers
1x Quality Assurance Analyst
Industry:
Corporate - Gas & Electricity
(Utilities Distributor & Retailer)
About Peak Energy Rewards.
AGL Peak Energy Rewards previously known as Behavioural Demand Response (BDR) and Residential Demand Response (RDR) was initially a trial in cooperation between energy retailers and the NSW government. (See article).
The purpose of the program was to incentivise participants to reduce their electricity usage during peak summer events (2 hour windows on really hot days) to ease the load on the power grid to help avoid summer blackouts..
The users for this project.
There were 2 digital portals that were part of the project which effectively served 2 sets of users.
The customers getting notified about upcoming events. Their portal helped them join upcoming events as well as track their performance during the event.
The AGL admin users managing the events. This portal enabled the administrators to create the upcoming events, set the targets for customers, trigger notifications and payout rewards for the events.
This case study.
This case study will only cover the Admin Portal as this is what I predominantly worked on as the designer.
I will not cover the customer portal as part of the case study however here is a link to a prototype.
User narrative.
As a BDR Admin User I want:
To see updated stats (Registered Users, Event Participation %, Rewards Paid and Energy Saved)
Ability to create / edit / cancel events
Ability to update customer details
Ability to update survey questions
Keep an activity log of changes to DB.
SO THAT I can effectively perform my role of managing and administering these peak energy events.
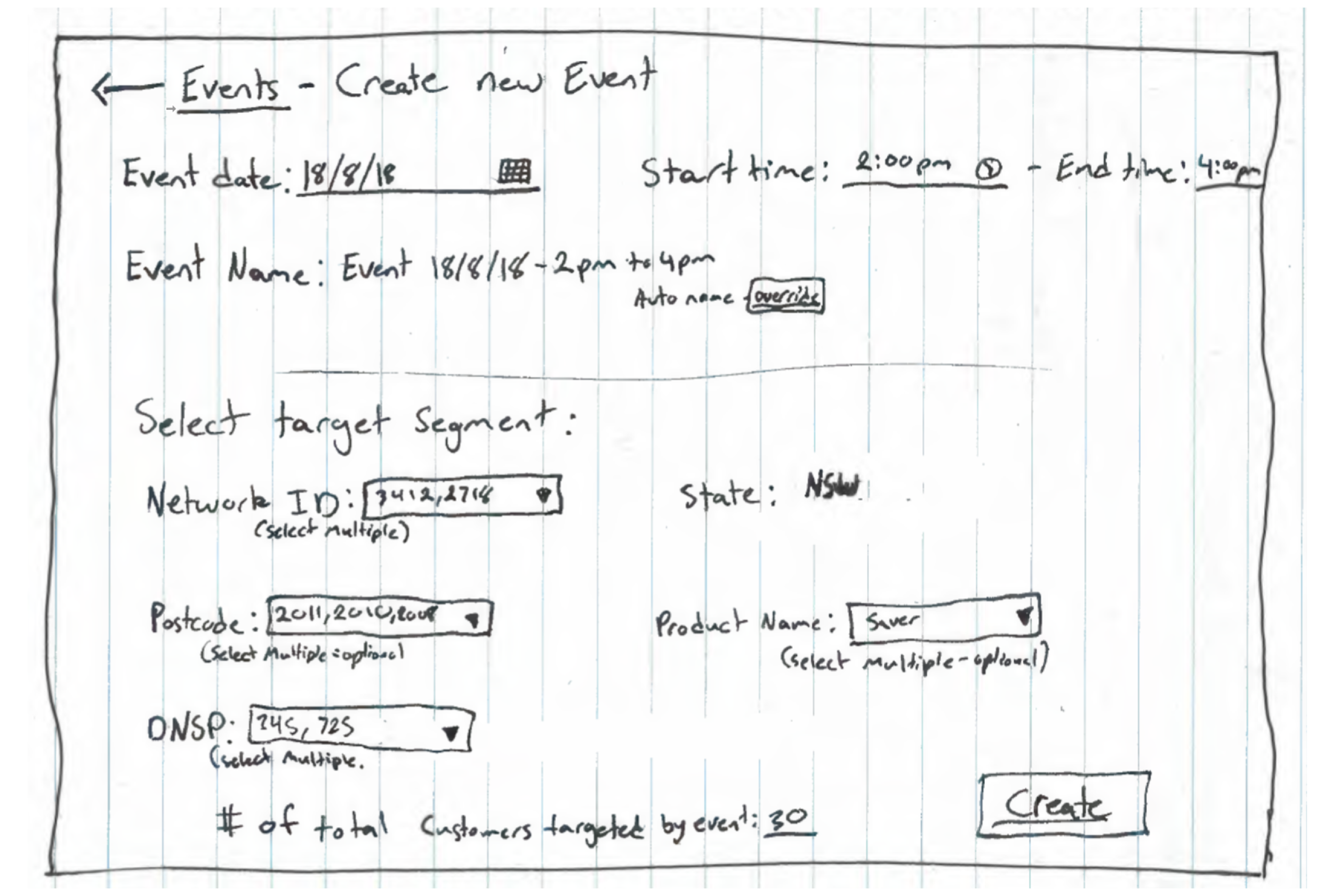
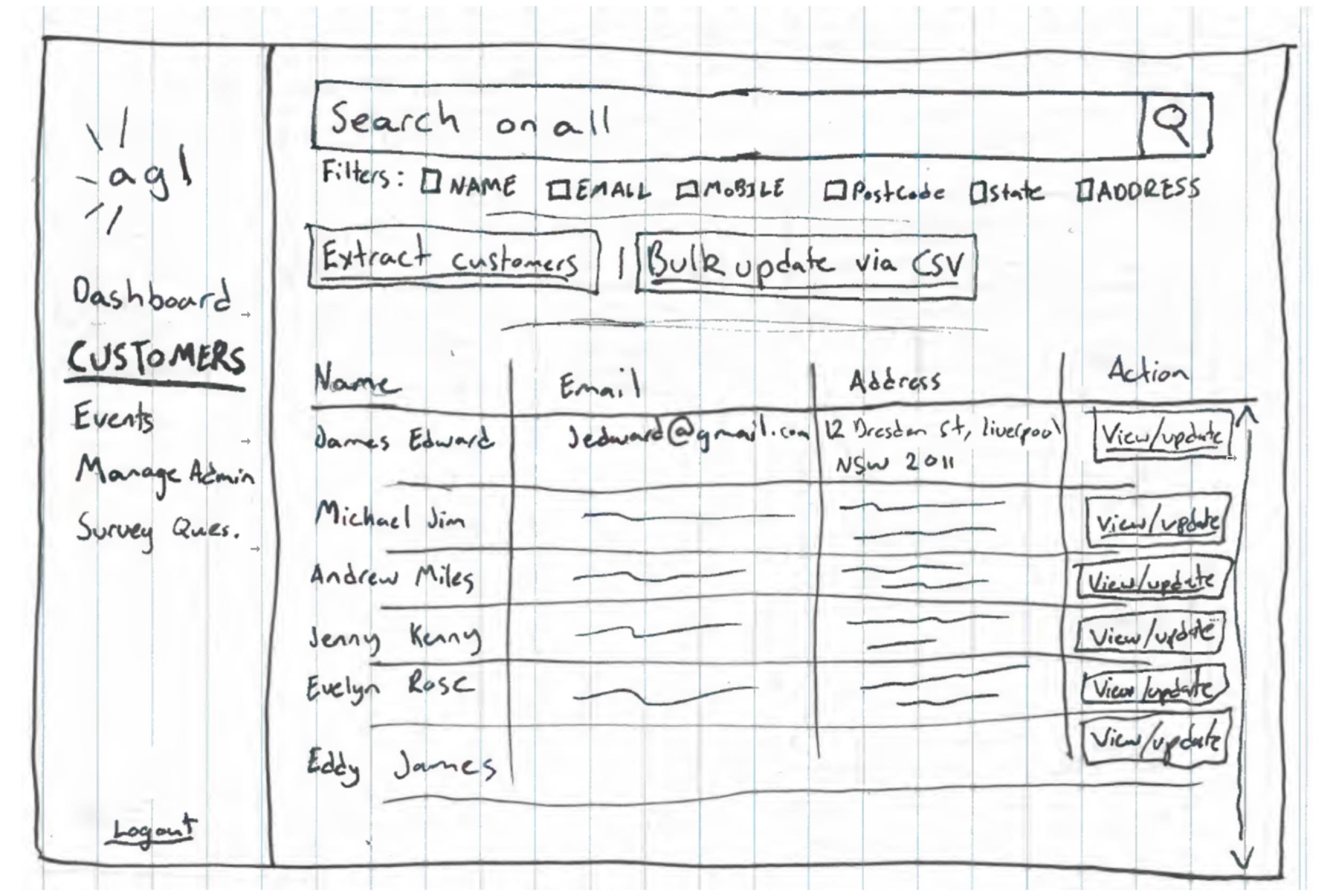
Lo-fi sketches.
After gathering the requirements and admin users needs I began sketching possible solutions to help them perform their role.







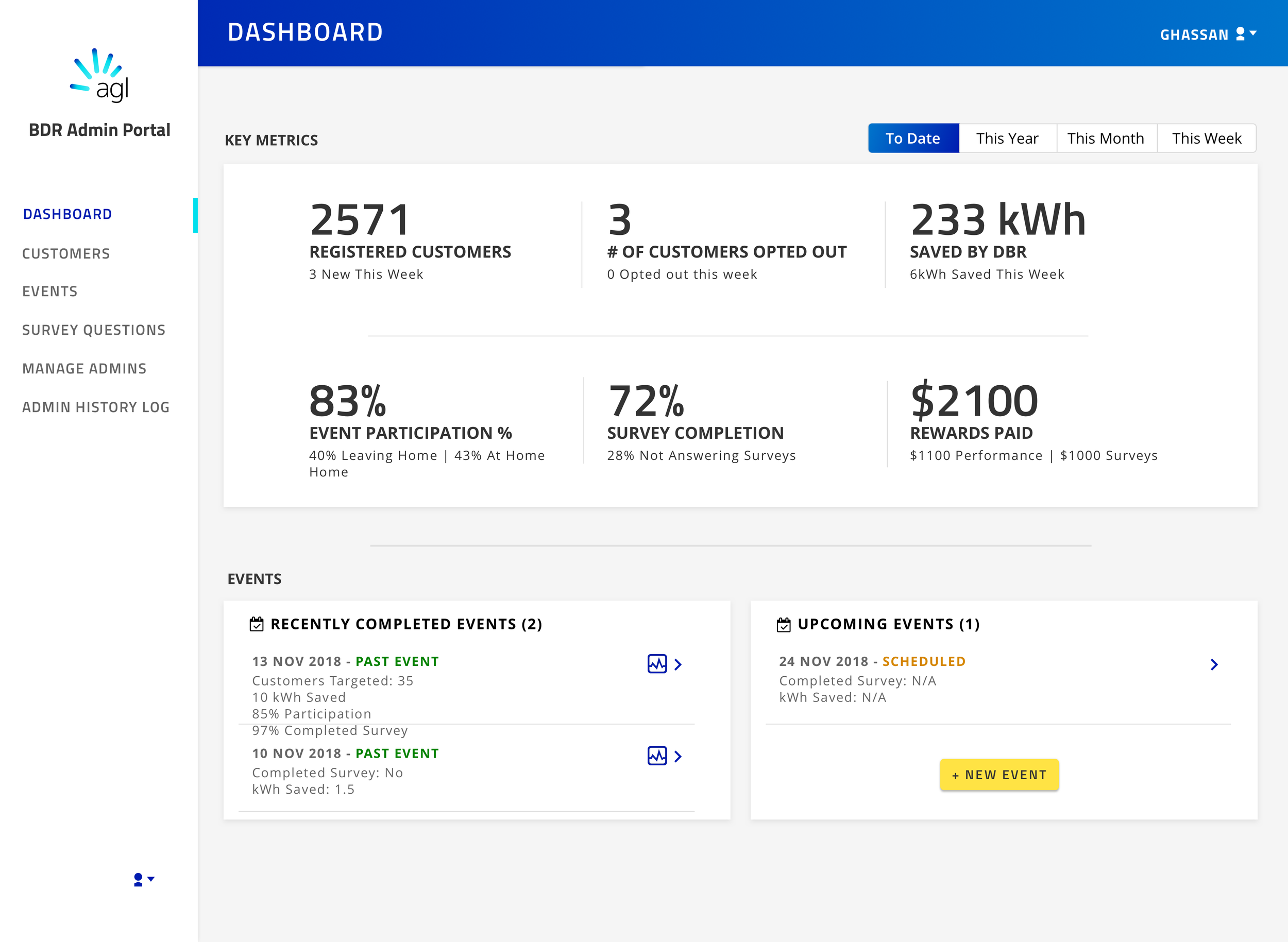
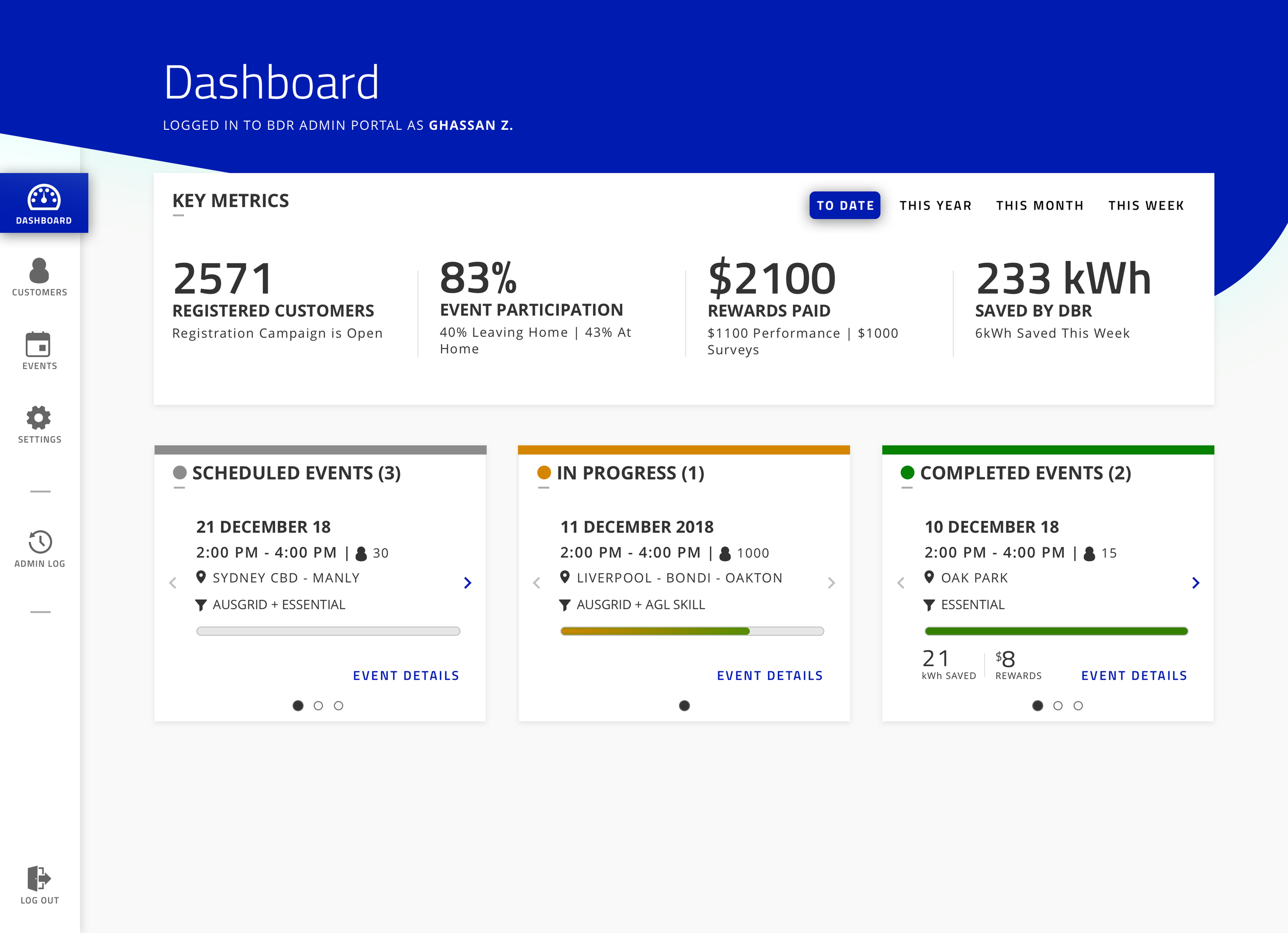
Different UI treatments for the admin dashboard.
Explored and tested alternatives when it came to the home page (dashboard) and navigation. Alternative 3 performed the best overall.

Alternative 1

Alternative 2

Alternative 3. This is the one that performed the best.
Feature prioritisation.
As this is an admin portal, we did need to take a minimal approach as the same development team was going to work on the admin portal and the customer portal.
This resulted in having the initial release for BDR year 3 having a subset of features. The other features were added later.
The 1st iteration vs future iteration.
Example of how the stripping back the events feature to deliver value iteratively.
Final UI
See the two different clickable prototypes below.
Full feature set (This has formed part of the roadmap)
MVP / 1st iteration BDR Year 2 (This stripped down version was built as part of the release)



